지난 워드프레스 시작하기에서 다루었던 호스팅 업체 선정 및 가입을 하여 워드프레스 홈페이지를 개설하였다면 이제는 수익형 블로그를 만들기 위해 필요한 환경셋팅을 해보려고 합니다.
수익형 블로그를 만들기 위해서는 구글이나 네이버 다음등의 검색엔진에서 노출이 잘 되어야 합니다. 워드프레스를 가볍고 빠르게 돌아가도록 최적화를 하고, 글을 작성하는데 있어 편안하게 쓸 수 있는 에디터등 플러그인 설치가 필요합니다.
또한 수익형 블로그의 경우 대부분 광고 단가가 높은 구글의 애드센스 광고를 게재할 생각이고 이에 맞게 워드프레스 블로그 환경세팅을 진행해 보겠습니다.
1. 워드프레스 업데이트
최초 워드프레스 설치가 완료되어 관리자 페이지 접속 상태의 화면입니다. 워드프레스 6.3을 사용할 수 있습니다.라는 메시지가 보이며 업데이트할 것이 8개가 표시됩니다. 플그인의 셋팅이 아직 안되었기에 일단 워드프레스 버전만 업데이트를 진행하고 나머지는 플러그인 세팅을 완료한 후에 업데이트를 진행하겠습니다.

항상 업데이트 전에 백업을 해두시는 것이 좋습니다. 습관화하시길 바랍니다. 그래야 나중에 잘못되었을 때 복원이 가능합니다. 일단 워드프레스 생성 후 작성한 것들이 없으니 바로 업데이트를 진행하였습니다. 당연히 6.3-kr 버전으로 진행하였답니다.

2. 워드프레스 일반 설정
개인 도메인을 구입하였기 때문에 앞으로 방문자가 워드프레스에서 클릭 시 개인도메인 주소로 표기가 되어야 하므로 사이트 URL 주소를 카페24에서 제공하는 주소대신 구매한 도메인 주소로 변경해 주었습니다. 또한 사이트 제목이나 사이트를 설명하는 태그라인도 수정해 주시면 됩니다. 그 외의 것은 디폴트 값으로 두고 변경사항 저장을 해주세요.

주의할 점은 워드프레스 주소(URL)를 잘못 입력할 경우 워드프레스 접속이 불가능해집니다. HTML 파일을 직접 수정하거나 워드프레스 재설치를 해야 할 수 있으니 조심하시기 바랍니다. 변경사항이 저장되면 바로 새로운 도메인 주소로 변경이 되어 관리자 페이지에 다시 로그인해야 합니다.
3. 플러그인 설치 및 삭제
워드프레스는 호스팅업체에 비용을 지불하고 사용하는 것이기 때문에 디스크용량 관리도 중요합니다. 불필요한 플러그인은 삭제하시는 것이 좋습니다.
1. 플러그인 삭제
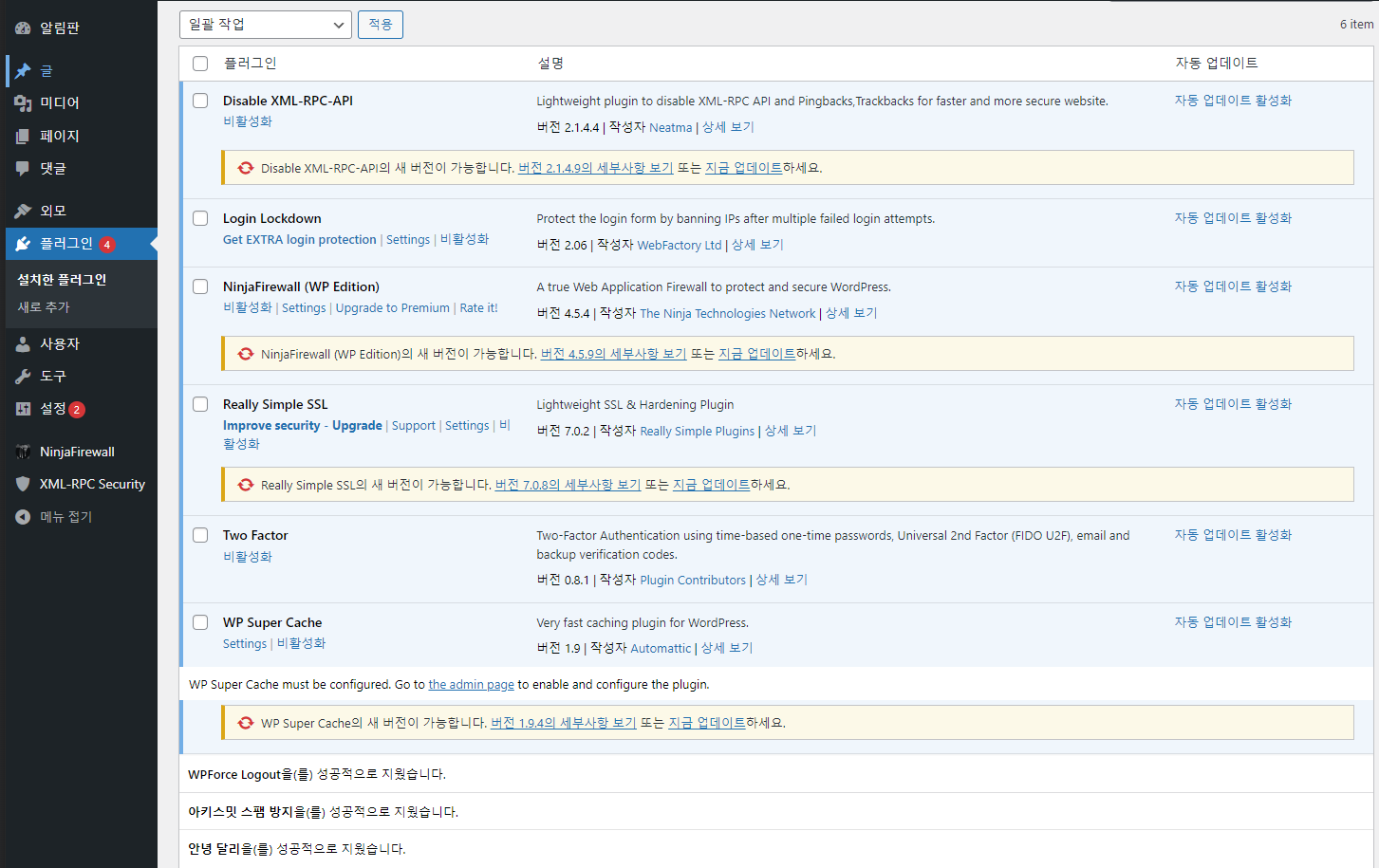
카페24 호스팅 업체에서 워드프레스를 자동으로 설치하게 되면서 기본적으로 필요하다고 생각되는 플러그인들을 설치해 두었습니다. 모두 9개의 플러그인이 설치되어 있고, 활성 4개, 비활성 5개로 세팅되어 있습니다. 이것을 그대로 사용해도 되고, 사용하지 않아도 됩니다.

기본으로 설치되어 있는 플러그인 중에서 "Really Simple SSL", "WP Super Cache" 2개의 항목은 활성화시켜 주었으며, 필요하지 않은 "WPForce Logout", "아키스밋 스팸 방지", "안녕 달리" 3개의 플러그인은 삭제해 주었습니다.


2. 블로그 테마 설치
워드프레스의 처음 접속 화면을 보시면 알겠지만 블로그로 운영하기에 적절하지 않습니다. 그래서 태마를 블로그 홈페이지에 맞게 변경할 수 있도록 태마를 설치해야 합니다.
블로그형 태마와 궁합이 잘 맞는 것은 GeneratePress, Onepress 2가지가 있습니다. 저의 경우 속도가 빠른 "GeneratePress"로 설치를 진행하였습니다.
설치 방법은 워드프레스 관리자 페이지에서 외모 -> 테마로 들어가 새로 추가 버튼을 클릭합니다.
많은 테마가 보이기 때문에 검색 창에 "GeneratePress"를 입력하여 설치 버튼을 클릭합니다. 설치가 완료되면 활성화 버튼을 눌러 주시면 됩니다.

"GeneratePress"테마를 적용한 워드프레스의 첫 화면입니다. 디자인이나 레이아웃이 이쁘지 않지만 일단은 다른 셋팅할것이 많으니 최적화 환경을 만든 후 글을 써가며 애드센스 승인도 신청하고 그 이후 꾸미는 작업을 해도 늦지 않습니다.

3. 플러그인 설치
이제는 글쓰기가 편하고 구글 SEO 최적화등을 편하게 해주는 블로그를 만들기 위한 플러그인들을 찾아서 설치해 줍니다. 워드프레스 관리자 페이지의 플러그인 메뉴에서 "새로 추가" 버튼을 클릭하여 아래의 플로그인을 설치 진행 해주세요.
기본적으로 설치해 두면 좋은 플러그인을 모두 설치하였습니다.


간략하게 플러그인에 대해 설명드리겠습니다. 하나하나 자세히 설명드리고 싶었지만 글이 너무 길어지는 바람에 사진으로 설치된 항목을 대체하였습니다.
앞에 설치한 GeneratePress 태마의 요소들을 쉽게 수정하고 설정할 수 있도록 "GenerateBlocks"플러그인을 설치해줍니다.
웹사이트 최적화와 관련된 플러그인 JetPack, 404 Redirect, Simple web Image, Amp, WP Fastest Cache를 설치해 주었습니다.
구글 SEO 관련하여 필요한 플러그인 Yoast SEO, Yoast 글복제, 쉬운 목차, Google Site Kit를 설치해 주었습니다.
애드센스 광고 세팅을 편하게 하기 위한 플러그인 Ad insert, ads.txt Manager를 설치해 주었습니다.
글쓰기를 하는데 편리한 클래식 편집기, 고급편집기 도구 플러그인을 설치해 주었습니다.
이 외에도 많고 좋은 플러그인들이 많지만 일단 수익형 블로그를 만드는데 필요한 것들만 설치를 해보았습니다. 너무 많은 플러그인 설치는 워드프레스가 무거워 짐으로 너무 많은 플러그인 설치보다는 일단 위에 나열된 것들을 먼저 설치하시고, 더 필요한 것들이 있다면 잘 알아보시고 추가해 주시면 됩니다.
이상으로 "워드프레스 시작하기 블로그 환경셋팅(ft.테마 플러그인 설치)"포스팅을 마치며 다음에 꾸미는 글로 다시 찾아뵙겠습니다. 감사합니다.
같이 보면 좋은 글
워드프레스 블로그 시작하기(ft.호스팅 카페24)
티스토리의 운영정책이 변경되면서 많은 블로거들이 워드프레스에 관심을 가지고 있습니다. 저 또한 수익형 블로그를 계속 유지해야 하는지 고민 끝에 일단 워드프레스 블로그 만들기를 시작
cjsvirus.tistory.com
UNITY Flappy Bird 게임 만들기 성공(ft. 안드로이드 모바일)
생산적인 일을 해보고자 유튜브를 검색해 보다가 알게 된 조코딩이라는 분의 영상을 보기 시작했다. 2022년 최신 유니티 무료 강의 게임 만들기가 있었는데, Unity라는 안드로이드 게임 엔진 툴을
cjsvirus.tistory.com
chatGPT란? AI와 대화 하는 방법
요즘 유튜버나 블로거들 뿐만 아니라 IT 기업, 사회, 경제분야까지 chatGPT에 관련된 내용이 너무 많다. 일주일 전쯤 유튜브를 보다 chatGPT를 활용하면 블로그에 글을 쉽게 포스팅할 수 있다고 하여
cjsvirus.tistory.com
티스토리 블로그 백업파일 만들기(워드프레스 이전준비)
수익형 블로거들의 끝판왕은 워드프레스인 것 같다. 여러 블로그를 돌아다녀보아도 티스토리 블로그의 불안정한 운영으로 워드프레스로 개인형 블로그를 구축하려는 블로거들이 많다는 것을
cjsvirus.tistory.com
'IT 잡소리' 카테고리의 다른 글
| 워드프레스 시작하기(애드센스, 서치콘솔 등록 방법) (2) | 2023.08.21 |
|---|---|
| 워드프레스 시작하기(ft.애드센스 승인 글쓰기) (2) | 2023.08.20 |
| 워드프레스 블로그 시작하기(ft.호스팅 카페24) (1) | 2023.08.12 |
| 삼성 노트북 전원 켜고 화면 무반응 증상 (0) | 2023.03.08 |
| 인공지능 AI란? 여러 유형의 미래를 알아보기 (0) | 2023.02.11 |




댓글